
Lagumi | E-Commerce Shopping Service
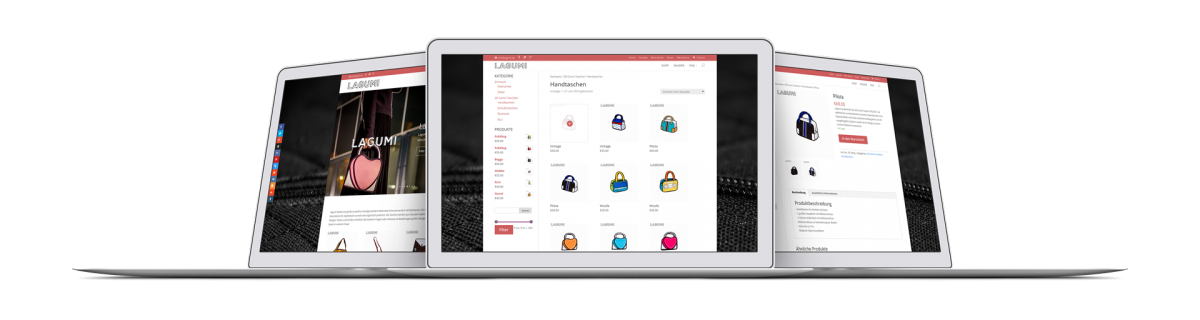
We build a fresh looking responsive WordPress Website for Lagumi Shopping Service in Germany. This website offers relevant information about Lagumi’s services and offers in german and chinese language. We were happy to provide services such as creating a corporate design concept, responsive webdesign, product photography, video production, graphic design, social network integration and further visual marketing material. The integration and usage of QR-Codes throughout the corporate design provides a seamless communication between online media and mobile devices. Through the responsive layout, this site will look great on any screen size and any type of device such as smartphone, tablet or laptop.
Lagumi | Shopping Service
Lagumi Shop | Bielefeld, Germany
Services
website design im responsive layout, branding, integration von sozialen netzwerken und einbindung des woocommerce shop, druck, fotografie und video marketing.


<style>.at-floating-navigation { z-index: 999999; position: fixed; right: 20px; bottom: 20px; font-family: 'Open Sans', sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .at-floating-navigation * { pointer-events: none; } .at-floating-navigation__user { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; border-bottom: 1px solid #EEEEEE; padding: 20px; box-sizing: border-box; } .at-floating-navigation__thumbnail { width: 60px; max-width: 60px; min-width: 60px; border: 1px solid #EEEEEE; border-radius: 100%; margin: 0 20px 0 0; padding: 4px; box-sizing: border-box; overflow: hidden; } .at-floating-navigation__thumbnail img { display: block; width: 100%; max-width: 100%; border-radius: 100%; } .at-floating-navigation__title { color: #444444; margin: 0 0 2px; padding: 0; font-size: 14px !important; } .at-floating-navigation__description { margin: 0; padding: 0; color: #999999; font-size: 12px; } .at-floating-navigation__description a { color: inherit; text-decoration: none; } .at-floating-navigation__button { pointer-events: auto; outline: none; background: #FFFFFF; width: 40px; height: 40px; border: 1px solid #EEEEEE; border-radius: 100%; font-size: 12px; font-weight: 600; -webkit-transform-origin: center; transform-origin: center; -webkit-transition: 200ms ease; transition: 200ms ease; cursor: pointer; } .at-floating-navigation__menu { position: absolute; right: 0; bottom: 100%; background: #FFFFFF; width: 240px; border: 1px solid #EEEEEE; border-radius: 2px; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.12); -webkit-transform: translateY(0); transform: translateY(0); opacity: 0; -webkit-transition: 200ms ease; transition: 200ms ease; } .at-floating-navigation__item { display: block; width: 100%; height: 40px; border-bottom: 1px solid #EEEEEE; padding: 0 20px; box-sizing: border-box; text-decoration: none; color: #444444; font-size: 12px; font-weight: 600; line-height: 40px; } .at-floating-navigation__item:last-child { border-bottom: 0; } .at-floating-navigation--active * { pointer-events: auto; } .at-floating-navigation--active .at-floating-navigation__button { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .at-floating-navigation--active .at-floating-navigation__menu { -webkit-transform: translateY(-10px); transform: translateY(-10px); opacity: 1; } </style><!-- Credits --> <!-- Developer - Andy Tran (https://andytran.me) --> <!-- Design - Andy Tran (https://andytran.me) --> <div class="at-floating-navigation"> <button class="at-floating-navigation__button" type="button">+</button> <nav class="at-floating-navigation__menu"> <header class="at-floating-navigation__user"> <div class="at-floating-navigation__thumbnail"> <img alt="Andy Tran" src="https://namuba.de/wp-content/uploads/2017/02/Namuba-webdesign-agentur-Logo-Circle-400.png" /> </div> <div class="at-floating-navigation__content"> <h2 class="at-floating-navigation__title">Namuba Studios</h2> <p class="at-floating-navigation__description"> <a rel="nofollow" rel="noreferrer"href="https://namuba.de/kontakt/">Kontakt</a> </p> </div> </header> <a rel="nofollow" rel="noreferrer"class="at-floating-navigation__item" href="https://namuba.de/webseiten-fragebogen">Webseiten Fragebogen</a> <a rel="nofollow" rel="noreferrer"class="at-floating-navigation__item" href="https://namuba.de">German</a> <a rel="nofollow" rel="noreferrer"class="at-floating-navigation__item" href="https://namuba.de/en/agency/">English</a> <a rel="nofollow" rel="noreferrer"class="at-floating-navigation__item" href="https://namuba.de/zh/wangye/">中文</a> </nav> </div><script>'use strict'; jQuery('.at-floating-navigation__button').on('click', function (e) { e.preventDefault(); jQuery(this).parent().toggleClass('at-floating-navigation--active'); });</script>


